2.4. კომპონენტები
2.4.1. Marquee – მორბენალი სტრიქონი
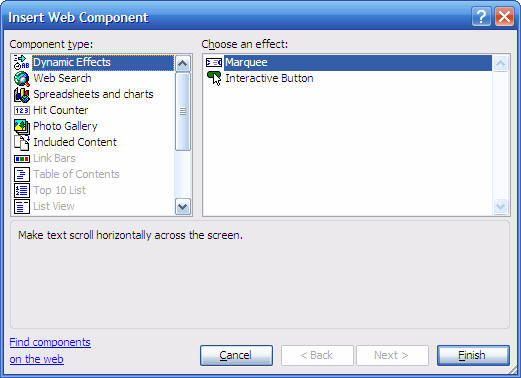
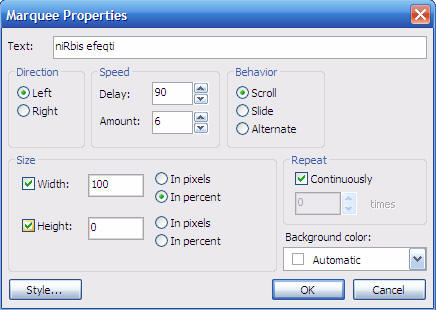
Web-გვერდზე ამ კომპონენტის დასაყენებლად თაგუნას მაჩვენებელი დააყენეთ გვერდის იმ ადგილზე, სადაც გსურთ შექმნათ მორბენალი სტრიქონი და მიეცით ბრძანება Insert/Web Component (Web-კომპონენტის ჩასმა). გამოვა დიალოგური ფანჯარა Insert/Web Component, რომელშიც ფანჯრის მარცხენა მხარეს მონიშნეთ სტრიქონი Dynamic Effects, ხოლო მარჯვენა მხარეს – სტრიქონი Marquee და დააწკაპუნეთ ღილაკზე Finish/სურ. 2.48./ გამოვა დიალოგური ფანჯარა, რომელშიც არსებულ მართვის ელემენტებს შემდეგი შინაარსობრივი დატვირთვა აქვს/სურ. 2. 49/:

სურ. 2.48. დიალოგური ფანჯარა Insert/Web Component

სურ. 2.49. მორბენალი სტრიქონის პარამეტრების დაყენება
· Text – ჩაწერეთ წინადადება, რომელიც მორბენალ სტრიქონად უნდა გადაიქცეს;
· Delay – მორბენალი სტრიქონის გვერდზე გამოჩენის დაყოვნება;
· Amount – დროის ერთეულში მორბენალი სტრიქონის მიერ გავლილი პიქსელების რაოდენობა;
· Scroll – ტექსტი გამოჩნდება გვერდის ერთ მხარეს და დაიმალება გვერდის მეორე მხარეს;
· Slide – ტექსტი გვერდის მოპირდაპირე მხარის მიღწევის შემდეგ შეჩერდება და გადაიმალება. ამის შემდეგ მოძრაობა დაიწყება თავიდან;
· Alternative – ტექსტი მოძრაობს მარჯვნიდან მარცხნივ და მარცხნიდან მარჯვნივ;
· Width – პროცენტებში ან პიქსელებში გვიჩვენებს მორბენალი სტრიქონის მიერ დაკავებულ ეკრანის სიგრძეს;
· Height – პროცენტებში ან პიქსელებში გვიჩვენებს მორბენალი სტრიქონის მიერ დაკავებულ ეკრანის სიმაღლეს;
· Containuously – თუ მონიშნულია, მაშინ სტროქონი იმოძრავებს უწყვეტად, ხოლო თუ არ არის მონიშნული ველში times მიეთითება, რამდენჯერ უნდა გამოჩნდეს მორბენალი სტრიქონი ეკრანზე;
· Bacground color – მიეთითება მორბენალი სტრიქონის ფონი;
· Style – გამოვა დიალოგური ფანჯარა, რომელშიც მიეცემა შრიფტის, აბზაცის და სხვა პარამეტრები.
2.4.2. Interactive Button – ინტერაქტიული ღილაკი
Interactive Button-ით იქმნება ღილაკი, რომელზეც თაგვის მაჩვენებლის მიტანისას წარმოიქმნება ანიმაციური ეფექტი. ღილაკი გამოიყენება ჰიპერკავშირისთვის. ამ კომპონენტის დასაყენებლად თაგუნას მაჩვენებელი დააყენეთ გვერდის იმ ადგილზე, სადაც გსურთ შექმნათ მორბენალი სტრიქონი და მიეცით ბრძანება Insert/Web Component. გამოვა დიალოგური ფანჯარა Insert/Web Component, რომელშიც ფანჯრის მარცხენა მხარეს მონიშნეთ სტრიქონი Dynamic Effects, მარჯვენა მხარეს კი _ სტრიქონი Interactive Button და დააწკაპუნეთ ღილაკზე Finish/სურ. 2.48./ Interactive Button ღილაკზე Finish დაწკაპუნების შემდეგ გამოვა დიალოგური ფანჯარა, რომელიც სამი ჩანართისგან შედგება.
ჩანართში Button siidan Buttons შეირჩევა ღილაკის ტიპი, ველში Text იწერება ტექსტი, რომელიც ღილაკზე უნდა იყოს დაწერილი, ხოლო ველში Link, ღილაკის Browse დახმარებით, მიეთითება ფაილი, რომელიც უნდა გამოჩნდეს Internet Explorer-ში/სურ. 2. 50/. ჩანართში Font მიეთითება შრიფტის და ღილაკზე არსებული ტექსტის პარამეტრები. ჩანართში Image არსებული მართვის ელემენტებით ხორციელდება ღილაკის ზომების ცვლილება და სხვა პარამეტრების მიცემა.

სურ. 2.50. ღილაკის ტიპის შერჩევა
2.4.3. Photo Gallery – ფოტოალბომი
მიეცით ბრძანება Insert/Web Component. გამოვა დიალოგური ფანჯარა, რომლის მარცხენა მხარეს მონიშნეთ სტრიქონი Photo Gallery (ფოტოალბომი), ხოლო მარჯვენა მხარეს შეარჩიეთ ფოტოსურათების განლაგების ვარიანტი. დააწკაპუნეთ ღილაკზე Finish. ღილაკზე დაწკაპუნების შემდეგ გამოვა ფანჯარა Photo Gallery Properties/სურ. 2.51/

სურ. 2.51. დიალოგური ფანჯარა ფოტოალბომის შესაქმნელად
დიალოგურ ფანჯარაში არსებულ მართვის ელემენტებს შემდეგი შინაარსობრივი დატვირთვა აქვთ:
· Add ღილაკით ხორციელდება სურათის დამატება, Edit ღილაკით – რედაქტირება, ხოლო Remove ღილაკით – სურათის ამოშლა.
Add ღილაკზე დაწკაპუნების შემდეგ გამოვა კონტექსტური მენიუ, რომელშიც უნდა მოინიშნოს სტრიქონი Pictures from Files (სურათის ამორჩევა საქაღალდიდან) ან Pictures from Scanner or Camera (სურათები სკანერიდან ან ფოტოაპარატიდან);
· Thumbnail size: Width, Height – ესკიზის ზომები: სიმაღლე, სიგანე წერტილებში;
· Maintain aspect rato – პროპორციის შენარჩუნება;
· Set as default size – ზომები გაჩუმებით;
· Use font formating from page – გვერდის შრიფტის პარამეტრების გამოყენება;
· Override and use custom font Formating – შრიფტის სხვა პარამეტრების გამოყენება;
· Caption – სურათის დასახელება;
· Desctiption – ინფორმაცია სურათის შესახებ (სურათის ქვეშ).
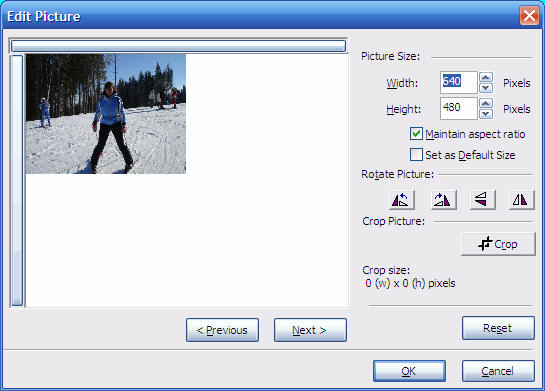
ღილაკზე Edit დაწკაპუნების შემდეგ გამოვა სურათების რედაქტირების ფანჯარა Edit Picture/სურ. 2.52/, რომელშიც ხორციელდება სურათის რედაქტირება შემდეგი საშუალებებით:
· Picture Size – სურათის სიმაღლის, სიგანის ცვლილება;
· Maintain aspect rato – პროპორციის შენარჩუნება;
· Set as default size – ზომები გაჩუმებით;
· Rotate Picture – სურათის შემობრუნება;
· Crop – სურათიდან ფრაგმენტის ჩამოჭრა.

სურ. 2.52. დიალოგური ფანჯარა სურათის რედაქტირების განსახორციელებლად
შენიშვნა: ფოტოალბომი იქმნება მხოლოდ Web-საითში არსებულ გვერდზე.