2.3. ფრეიმების შექმნა
ეკრანზე ერთდროულად რამდენიმე დამოუკიდებელი დოკუმენტის არსებობა შესაძლებელია, თუ მოხერხდება ეკრანის დაყოფა. ფაქტობრივად, საუბარია ერთი ეკრანის ნაცვლად რამდენიმე ეკრანის შექმნაზე. ეკრანი შეიძლება დაიყოს რამდენიმე სვეტად, სტრიქონად. დაყოფილი ეკრანის მონაკვეთებს – ფრეიმებს – ჩარჩოს უწოდებენ. ეკრანის ფრეიმებად დასაყოფად:
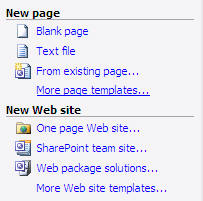
· მიეცით ბრძანება File>New. გამოვა FronPage-ის სამუშაო გვერდი, რომლის მარცხენა მხარეს დააწკაპუნეთ სტრიქონზე More page templates (გვერდის შაბლონები) /სურ. 2.37/. გამოვა ფანჯარა, რომელშიც მონიშნეთ ჩანართი Frames Page /სურ. 2.38./;

სურ. 2.37. ბრძანებების სია Html გვერდის ტიპის ამოსარჩევად

სურ. 2.38. ფანჯარა ფრეიმის შაბლონის ამოსარჩევად
დავუშვათ შეირჩა ფრეიმების შექმნის გვერდის შაბლონი Banner and Contens (ბანერი და ტექსტი)/სურ. 2.38./. ამ შაბლონით ეკრანი დაყოფილი იქნება სამ ფანჯრად, ორ სვეტად – ეკრანის მარცხენა და მარჯვენა ნაწილები და ერთ სტრიქონად – ეკრანის ზედა ნაწილი. თითოეულ ფრეიმს სისტემა ანიჭებს სახელს. OK ღილაკზე დაწკაპუნების შემდეგ გამოვა რედაქტირებისთვის მზა ფრეიმების შემცველი გვერდი/სურ. 2.39/. თითოეულ ფრეიმს საჭიროა მიუთითოთ მონაცემების მიღების წყარო – Html გაფართოების მქონე დოკუმენტი ან გრაფიკული ობიექტი. ყოველ ფრეიმზე დატანილია ორი ღილაკი: Set Initial Page (გვერდის ინიციალიცაზია), New Page (ახალი გვერდი).

სურ. 2.39. ფრეიმების შემცველი გვერდი
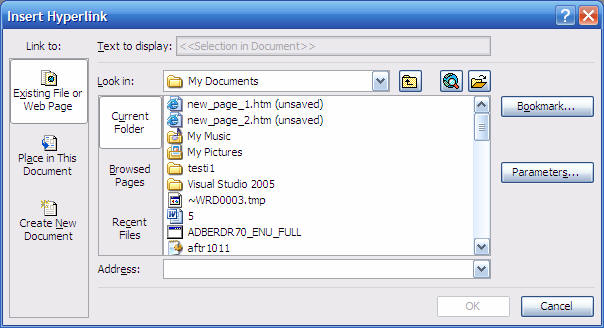
· Set Initial Page – ამ ღილაკზე დაწკაპუნების შემდეგ გამოვა დიალოგური ფანჯარა Insert Hyperlink (ჰიპერკავშირის ჩასმა) /სურ. 2.40/;

სურ. 2.40. დიალოგური ფანჯარა Insert Hyperlink
· Insert Hyperlink დიალოგური ფანჯრის ველში Addrres ჩაწერეთ URL-ის მისამართი ან საქაღალდიდან ამოარჩიეთ შესაბამისი დოკუმენტი. ეს დოკუმენტი გამოჩნდება ბროუზერში ფრეიმიდოკუმენტის ჩატვირთვისთანავე;
· New Page – ამ ღილაკზე დაწკაპუნების შემდეგ გამოვა ცარიელი გვერდი, რომელშიც შესაძლებელია ტექსტის ჩაწერა, ანიმაციის, გრაფიკული ობიექტების და სხვა მოთავსება. ე.ი ახალი Web-გვერდის შექმნა.
დეტალური ინფორმაციით შესაძლებელია თითოეული ფრეიმისა და ფრეიმების შემცველი გვერდის ეკრანზე გამოსვლისას ფრეიმში ინიციალიზებული Web-გვერდის დახასიათება.
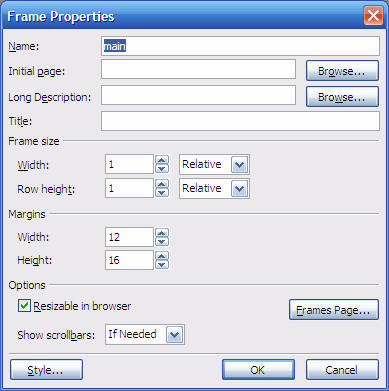
· თაგუნას მაჩვენებელი დააყენეთ ფრეიმზე და დააწკაპუნეთ თაგუნას მარჯვენა ღილაკზე. გამოსულ კონტექსტურ მენიუში დააწკაპუნეთ სტრიქონზე Frame Properties (ფრეიმის თვისებები). გამოვა ფანჯარა ფრეიმისა და მასში მოსათავსებელი Web-გვერდისთვის პარამეტრების მისაცემად/სურ. 2.41/. ამ ფანჯარაში შემდეგი პარამეტრების გაწყობაა შესაძლებელი:
1. Name – მიეთითება ფრეიმის სახელი. სისტემა გაჩუმებით აძლევს სახელს main. მისი შეცვლა შესაძლებელია. ეს სახელი გამოიყენება ჰიპერკავშირების დამყარების დროს;
2. Initial page – მიეთითება Html გვერდი ან URL მისამართი, რომელიც მოცემულ ფრეიმში ჩაიტვირთება ბროუზერში გვერდის გაღების დროს;
3. Width, Row height (სტრიქონის სიგრძე, სიგანე) მიეთითება ფრეიმის სტრიქონის/სვეტის სიგანე და სიგრძე. ამ ველების მარჯვნივ არსებულ ველებში შეირჩევა ზომის ერთეული: Relative – ფრეიმების ზომა მიეთითება ერთმანეთის მიმართ შეფარდებით. მაგ., დავუშვათ, გვერდზე ორი ფრეიმია. მაშინ პირველი ფრეიმისთვის მნიშვნელობა 1 გვიჩვენებს, რომ პირველი ფრეიმი დაიკავებს ეკრანის 1/5 ნაწილს, ხოლო მეორე ფრეიმისთვის მნიშვნელობა 4 გვიჩვენებს, რომ მეორე ფრეიმი დაიკავებს ეკრანის 4/5 ნაწილს. Percent – ფრეიმების ზომები მითითებულია პროცენტებში. Pixel – ფრეიმების ზომები მიეთითება პიქსელებში;

სურ. 2.41. ფრეიმის პარამეტრების მისაცემი ფანჯარა
4. Margins განყოფილებაში მიეთითება ფრეიმში მოთავსებული ინფორმაციის დაშორება ფრეიმის საზღვრებიდან: Width – ფრეიმში მოთავსებული ინფორმაციის დაშორება ფრეიმის მარჯვენა და მარცხენა საზღვრიდან. Height – ფრეიმში მოთავსებული ინფორმაციის დაშორება ფრეიმის ზედა და ქვედა საზღვრიდან. საზღვრებიდან დაშორება იზომება პიქსელებში;
5. Options განყოფილებაში ბროუზერში ასახვისთვის შეიძლება მითითებულ იქნეს ფრეიმის დამატებითი თვისებები: Resezible in browser – თუ ალამი მონიშნულია, მაშინ ბროუზერს შეუძლია შეცვალოს ფრეიმის ზომები მონიტორის ეკრანის ზომების გათვალისწინებით. Show scrollbars – აქ არსებული სია საშუალებას იძლევა აუცილებლობის შემთხვევაში ბროუზერში გამოჩნდეს ან არ გამოჩნდეს გადაფურცვლის ზოლები (If Needed) : გადაფურცვლის ზოლები არასოდეს გამოჩნდება (Never), გადაფურცვლის ზოლები გამოჩნდება ნებისმიერ შემთხვევაში (Always);
· Style ღილაკზე დაწკაპუნებისას გამოვა დიალოგური ფანჯარა CSS სტილით ფორმატიზაციის ატრიბუტების მისაცემად. ამ შემთხვევაში CSS ფორმატიზაცია გამოყენებული იქნება მოცემული ფრეიმისთვის;
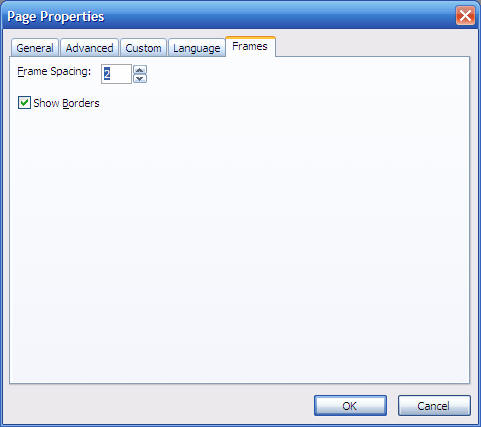
· Frames Page ღილაკზე დაწკაპუნებისას გამოვა დიალოგური ფანჯარა Page Properties/სურ. 2.42/. დიალოგური ფანჯრის ჩანართში Frames ველში Frame Spacing მიეთითება ფრეიმებს შორის დაშორება პიქსელებში, ხოლო ალმის Show Border-ის მონიშვნით ან მოხსნით მიიღწევა ფრეიმებს შორის ჩარჩოს გამოჩენა ან არგამოჩენა.

სურ. 2.42. დიალოგური ფანჯარა Page Properties
ფრეიმების შაბლონში შეიძლება ახალი ფრეიმის დამატება არსებული ფრეიმის გაყოფით ბრძანებით Frame>Split Frame, ხოლო ფრეიმის ამოღება _ ბრძანებით Frame>Selete Frame.
განვიხილოთ მარტივი Web-გვერდის შექმნის თანმიმდევრობა მაგალითზე. ჩვენი ამოცანაა Web-გვერდზე განვათავსოთ ტექსტური, გრაფიკული ინფორმაცია და ბანერი, რომელშიც მორფინგია რეალიზებული.
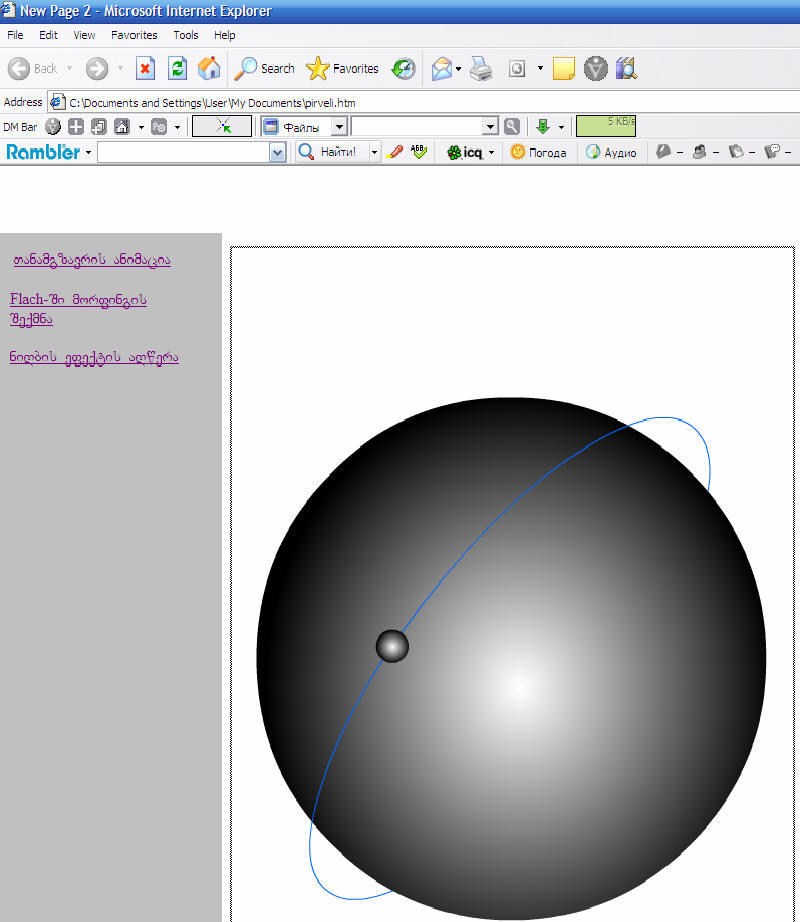
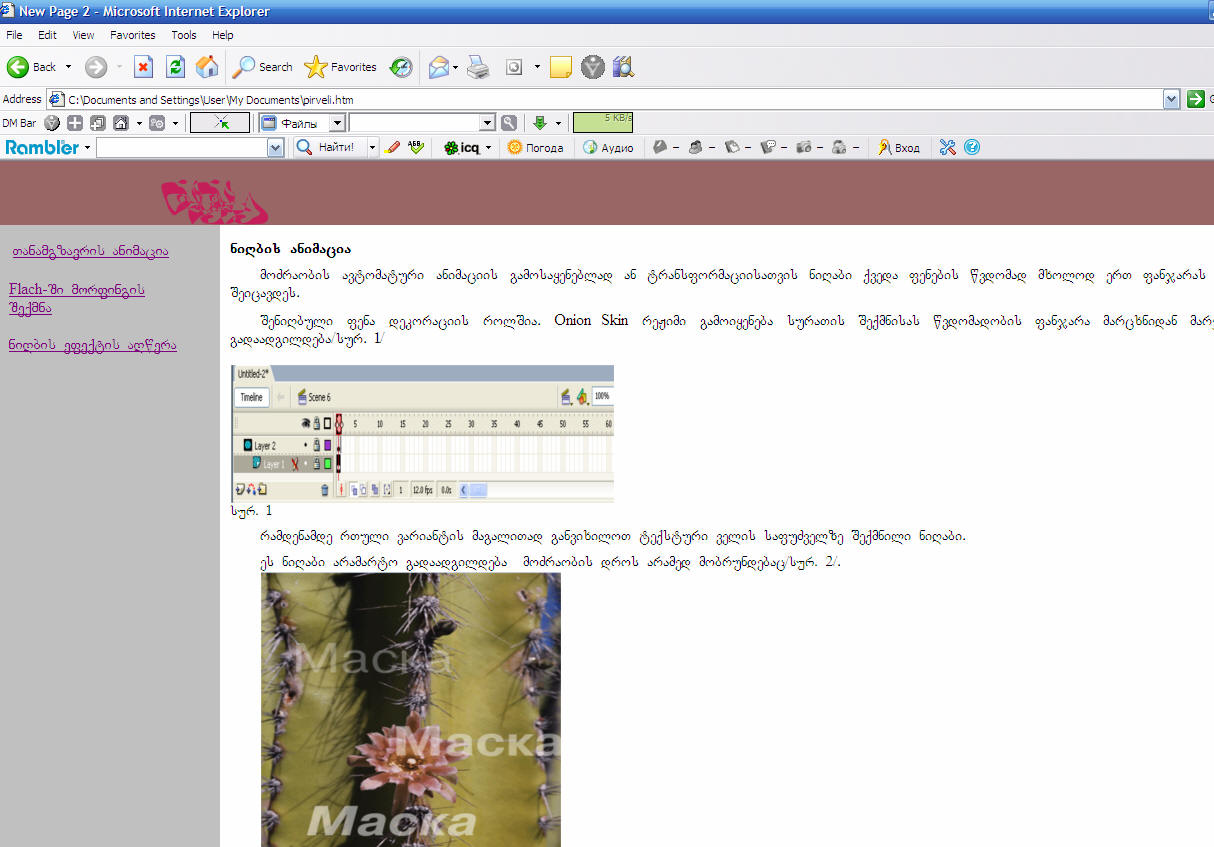
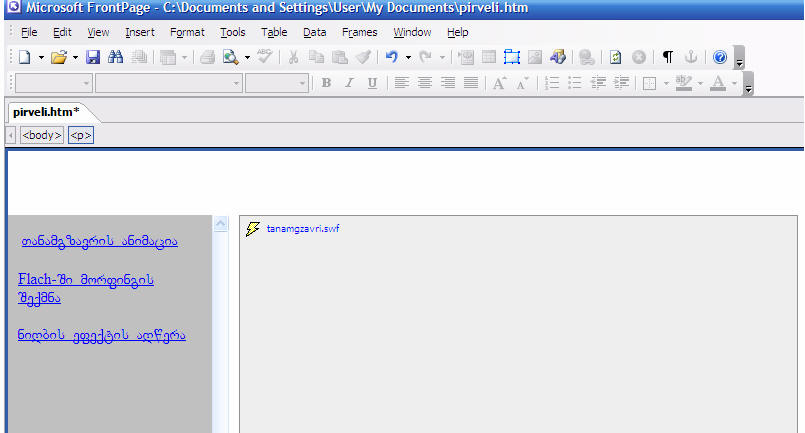
Web-გვერდს დაპროექტების რეჟიმში შემდეგი სახე აქვს/სურ. 2.43/. დიალოგურ ფანჯარაში Frame Properties /სურ. 2.41/ ფრეიმებს მიენიჭა სახელი და მიეთითა იმ გვერდების სახელები, რომლებიც გამოჩნდება Web-გვერდის ბროუზერში ჩატვირთვისას, კერძოდ, მარცხენა ფრეიმში ჩაიტვირთება გვერდი სახელით tanamgzavris_animacia.htm, ხოლო მარცხენაში – ანიმაციური ფაილი სახელით tanamgzavri.html. ზედა ფრეიმში ჩაიტვირთება ცარიელი გვერდი.

სურ. 2.43. საცდელი მარტივი Web-გვერდი დაპროექტების რეჟიმში
Internet Explorer-ში ტექსტზე – „თანამგზავრის ანიმაცია" დაწკაპუნების შემდეგ მარჯვენა ფრეიმში გამოვა თანამგზავრის ანიმაციური სცენა. ამავე ფრეიმში გამოვა ტექსტი ნიღბის ეფექტის აღწერის შესახებ. ტექსტებზე – „ნიღბის ეფექტის შექმნა" და „Flash-ში მორფინგის შექმნა" – დაწკაპუნების შემდეგ ზედა ფრეიმში გამოვა ანიმაციური სცენა მორფინგის ჩვენებით/სურ. 2.45-2.47/.
ტექსტებზე „Flash-ში მორფინგის შექმნა", „თანამგზავრის ანიმაცია", „ნიღბის ეფექტის შექმნა" – დაწკაპუნების შემდეგ მითითებულ ფრეიმში Html დოკუმენტი ჩაიტვირთება შემდეგნაირად:
· მონიშნეთ ტექსტი და მიეცით ბრძანება Insert>Hyperlinc. გამოსულ დიალოგურ ფანჯარაში ველში Address მიუთითეთ ფაილის სახელი. ფრეიმის მისათითებლად დააწკაპუნეთ ღილაკზე Target Frame. გამოსულ დიალოგურ ფანჯარაში მონიშნეთ შესაბამისი ფრეიმი/სურ. 2.44/.