2.1.5. Web-კვანძის გაფორმება. გაფორმების სტილის შერჩევა
Web-გვერდების გაერთიანება კვანძის ერთიან სტრუქტურაში FrontPage-ს საშუალებას აძლევს, შეამოწმოს გვერდებს შორის გადასვლები და ერთნაირად გააფორმოს კვანძის ყველა გვერდი.
ნებისმიერი Web-კვანძი აგებულია გარკვეული სქემის საფუძველზე, რომელიც საშუალებას გვაძლევს, ერთნაირად გავაფორმოთ გვერდის ყველა სტანდარტული ელემენტი. კვანძის დამუშავების დროს ყოველთვის შეიძლება სქემის შეცვლა. ამისათვის:
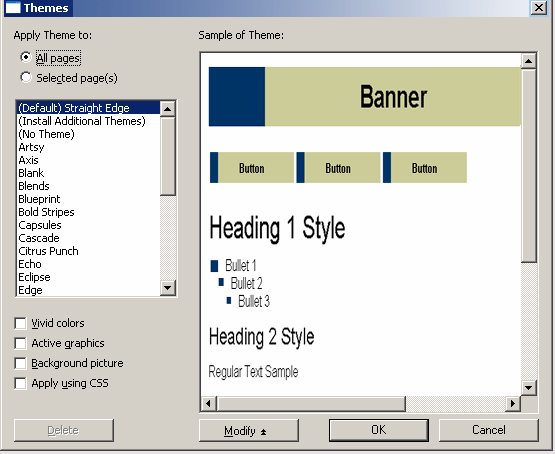
1. მიეცით ბრძანება Format > Theme. გამოვა დიალოგური ფანჯარა, რომელიც ნაჩვენებია /სურ. 2.17/;
2. სქემების სიაში შეარჩიეთ ის ფერი, რომელიც ყველაზე კარგად შეესაბამება კვანძს. მაგალითად, ვარიანტი Industrial ფანჯრის ქვედა მარცხენა კუთხეში ნაჩვენებია ოთხი ნიშნაკი. მათი დაყენებით შესაძლებელი ხდება შემდეგი მოქმედებების შესრულება:

სურ. 2. 17. სტანდარტული სქემის შერჩევა
· Vivid Color – აფერადებს მოცემულ სქემას მკვეთრ ფერებში;
· Active Graphics – უმატებს ჩრდილებს და პატარა ზომის დეტალებს. მრავალფეროვანს ხდის გადასვლების, ღილაკებისა და მარკერების ნახატებს;
· Background Picture – გვერდის უკანა პლანზე ათავსებს ფონურ ნახატს;
· Apply Using CSS – აყენებს ახალ გაფორმებას HTML კოდში სტილების კასკადური ცხრილების გამოყენებით. კასკადური ცხრილები, რომლებიც შეიცავენ სტილებს, შეიძლება მიუერთდეს ნებისმიერ HTML ფაილს და ამ სტილების საფუძველზე გაფორმდეს გვერდის ელემენტები. ეს საშუალებას აძლევს დიდი კვანძების ადმინისტრატორებს შეინარჩუნონ Web-სერვერზე განთავსებული დოკუმენტების ერთგვაროვნება.
3. დააყენეთ Active Graphics da Apply Using CSS, თუ არ გსურთ სტანდარტული სქემების გამოყენება და გსურთ ერთ-ერთი პარამეტრის მოდიფიცირება;
4. დააწკაპუნეთ ღილაკზე Modify. ფანჯარაში გამოჩნდება დამატებითი ღილაკები, რომელთა საშუალებით გამოიყენებთ შემდეგ ინსტრუმენტებს:
· Colors (ferebi) – გამოვა დიალოგური ფანჯარა სამი წარწერით: Color Schemes (ფერადი სქემები) საშუალებას იძლევა სტანდარტული ფერებიდან აირჩიოთ ერთ-ერთი ფერი; Color Wheel (ფერადი წრე) საშუალებას იძლევა დააყენოთ ფერი ფერების სივრცეში დაწკაპუნებით და ასევე Brightness (სიმკვეთრე) მოძრავი ღილაკის საშუალებით; Custom (სხვა) იშლება ორ სიად. პირველში შეგიძლიათ აირჩიოთ გვერდის ნებისმიერი სტანდარტული ელემენტი, მეორეში კი – მისთვის ნებისმიერი ფერი;
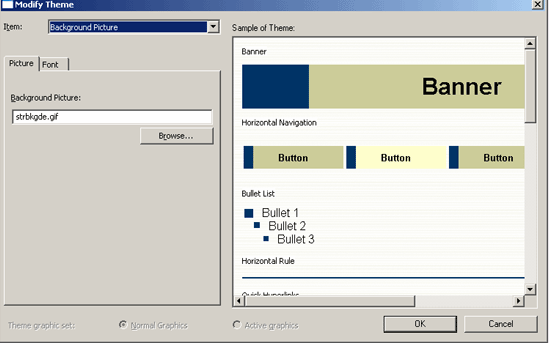
· Graphics (ხე) – დაწკაპუნებით გამოვა დიალოგური ფანჯარა/სურ. 2.18/. სიაში ltem მიეცით ნებისმიერი ელემენტი Web-გვერდიდან. Browse (დათვალიერება) ღილაკის საშუალებით ჩანართში Picture (სურათი) გასაფორმებლად დააყენეთ ნებისმიერი გრაფიკული ფაილი და ჩანართში Font (შრიფტი) შეარჩიეთ სათანადო შრიფტი ამ ელემენტის ტექსტისათვის;

სურ. 2. 18. სქემის შეცვლა
· ღილაკით Text შეგიძლიათ დააყენოთ Web-გვერდის ჩვეულებრივი ტექსტისა და ექვსი სათაურის შრიფტი. შრიფტს ირჩევთ სიაში Font, შესაცვლელ სტილს კი – სიაში Item.
5. სქემის მოდიფიკაციის დასრულებისთანავე დაბრუნდით ფანჯარაში Themes და დააწკაპუნეთ ღილაკზე Save As;
6. გახსნილ დიალოგურ ფანჯარაში, ველში File name ჩაწერეთ სახელი „მომხმარებლის სქემა’’ და ახალი სქემის დამახსოვრების მიზნით დააწკაპუნეთ ღილაკზე ОK;
7. არჩეული სქემის კვანძის ყველა გვერდისათვის გავრცელების მიზნით გადამრთველი (ალამი) დააყენეთ მდგომარეობაში All Pages და დააწკაპუნეთ ღილაკზე ОК.